场景1: 移动端项目,有大量的图片需要访问,在4g或者wifi的网络状态下做不同的优化
场景2:在后台系统访问,有时候会遇到断网或者网络不好得时候,所以这里需求是在请求发送之前判断网络环境,如果断网给出提示,弱网超过一定时间提示请求超时
在面对弱网环境下如果我们能检测到用户的网络状态的话,依据网络形态给用户下发不同分辨率的图片资源,尽可能在有限的条件下给用户最好的用户体验和加载速度。
统一封装网络状态监控函数

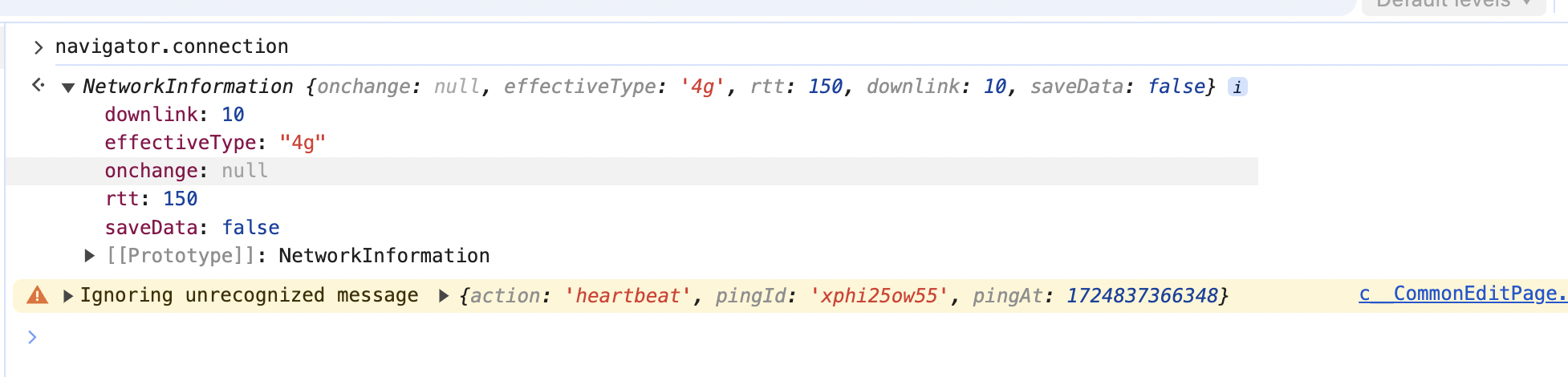
downlink: 当前网络连接的估计下行速度(单位为 Mbps)
downlinkMax: 设备网络连接最大可能下行速度(单位为 Mbps)
effectiveType: 当前网络连接的估计速度类型(如 slow-2g、2g、3g、4g 等)
rtt: 当前网络连接的估计往返时间(单位为毫秒),表示设备当前的往返延迟时间(Round-Trip Time),以毫秒为单位。它是从设备发送数据到服务器并返回的时间。
saveData: 是否处于数据节省模式,表示用户设备当前是否处于节省数据模式。可能的取值为true(用户启用了节省数据模式)或false(用户未启用节省数据模式)
function getNetWorkInfo() {
let info;
if (navigator.onLine) {
info = {
status: "online",
type: navigator.connection.effectiveType,
rtt: navigator.connection.rtt,
downlink: navigator.connection.downlink,
};
} else {
info = {
status: "offline",
};
}
return info;
}
window.addEventListener("online", () => {
getNetWorkInfo();
});
window.addEventListener("offline", () => {
getNetWorkInfo();
});
navigator.connection.addEventListener("change", () => {
getNetWorkInfo();
});
在请求封装的函数前先判断网络情况
/**
* post方法,对应post请求
* @param {String} url [请求的url地址]
* @param {Object} params [请求时携带的参数]
*/
export function post(url, params, isLoading = true) {
// 在发送请求之前判断网络状态
const flag = checkConnectionStatus()
if(!flag) return
if (isLoading == true) {
var loadingInstance = Loading.service({
lock: true,
text: "加载中...",
background: "rgba(255, 255, 255, 0.3)"
});
}
return new Promise((resolve, reject) => {
Axios.post(url, QS.stringify(params))
.then(res => {
if (loadingInstance) {
setTimeout(() => {
loadingInstance.close();
}, 0);
}
resolve(res.data);
})
.catch(err => {
if (loadingInstance) {
setTimeout(() => {
loadingInstance.close();
}, 0);
}
reject(err.data);
});
});
}