随着项目选代,构建时间逐渐变慢,采用swc替代babel优化打包,使构建速度提升2倍,并试验性使用esbuild更是提高了接近3倍,构建物降低26%
swc 和 esbuild 为什么快
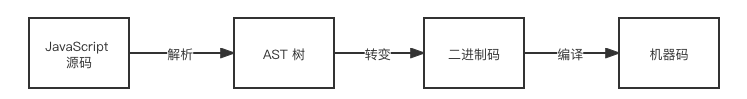
Js 的执行流程:

将源码转变成 AST 树很耗时,而 swc 是基于 Rust 语言的,它直接将源码根据不同平台编译成对应的二进制文件,直接跳过了转AST 步骤,速度大大提升。
esbuild 为什么快
- 它是用 Go 语言编写的,并可以编译为本地代码;
- 大量使用并行操作;
- 未引用第三方依赖;
- 内存的高效利用,尽量复用 AST 数据。
swc 在 webpack 中使用
在 webpack 中需要用 swc-loader 来使用
module: {
rules: [
{
test: /\.m?js$/,
exclude: /(node_modules)/,
use: {
// `.swcrc` can be used to configure swc
loader: "swc-loader"
}
}
];
}webpack 中需要用 esbuild-loader 来使用
esbuild-loader 可以用于在 Webpack 中使用 esbuild 去编译 JS、TS;压缩脚本、样式等。
module: {
rules: [
{
test: /\.(js|jsx)$/,
loader: 'esbuild-loader',
options: {
loader: 'jsx',
target: 'es2015'
},
}
]
}


